Editor de Wix: agregar y configurar una ventana interactiva
5 min de lectura
Agrega una ventana interactiva para captar la atención de tus visitantes y mostrar anuncios e información importantes. Puedes agregar elementos al mensaje emergente, decidir cuándo se activa e incluso elegir cómo cierran la ventana los visitantes.

Paso 1 | Agrega una ventana interactiva
Agrega una ventana interactiva para comenzar a crear un efecto interactivo e informativo para los visitantes de tu sitio. Hay una variedad de plantillas y tipos para elegir, como "Bienvenido" y "Contacto".
Para agregar una ventana interactiva:
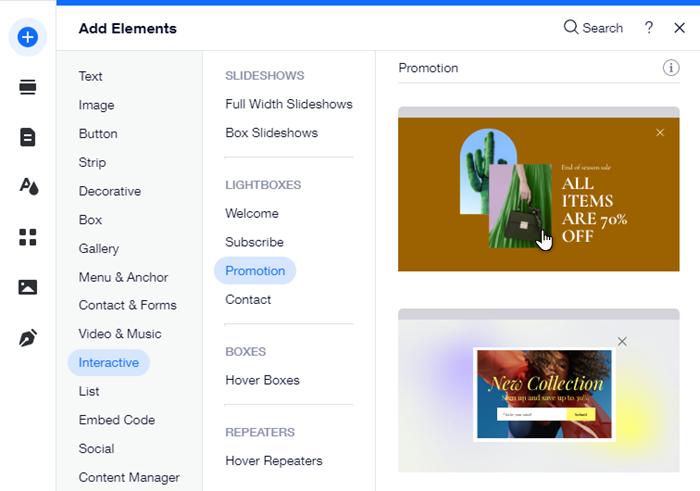
- Haz clic en Agregar elementos
a la izquierda del Editor.
- Haz clic en Interactivo.
- Selecciona una categoría en Ventana interactiva.
- Haz clic o arrastra la ventana interactiva elegida para agregarla a tu página.

Paso 2 | Agrega elementos a la ventana interactiva
Agrega elementos a tu ventana interactiva para crear su contenido y apariencia. Asegúrate de que el elemento sea más pequeño que la ventana interactiva, para que quepa dentro de ella. Puedes agregar texto, botones y más para asegurarte de que tu ventana interactiva tenga todo lo que necesitas.
Para agregar elementos a una ventana interactiva:
- Abre la ventana interactiva correspondiente desde el panel Menús y páginas.
- Haz clic en Agregar elementos
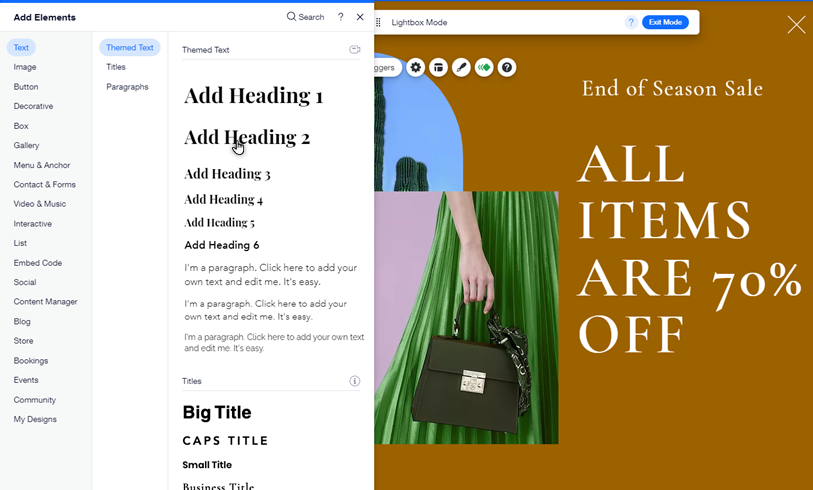
a la izquierda del Editor.
- Elige el tipo de elemento de las opciones.
- Haz clic en el elemento y arrástralo a la ubicación que elijas en la ventana interactiva y suéltalo cuando veas el mensaje "Adjuntar a la ventana interactiva".
Nota:
Cuando agregas una ventana interactiva, ingresas al modo de ventanas interactivas. Esto te permite configurar y editar tu ventana interactiva. Para volver al Editor normal, haz clic en Salir del modo en la barra superior.

Paso 3 | Configura el disparador de la ventana interactiva
Después de diseñar tu mensaje emergente, decide cómo se abre tu ventana interactiva. Puedes configurarla para que se muestre automáticamente una vez que se cargue la página o enlazarla a un elemento en el que los visitantes deben hacer clic.
Para configurar el disparador de la ventana interactiva:
- Abre la ventana interactiva correspondiente desde el panel Menús y páginas.
- Haz clic en la ventana interactiva.
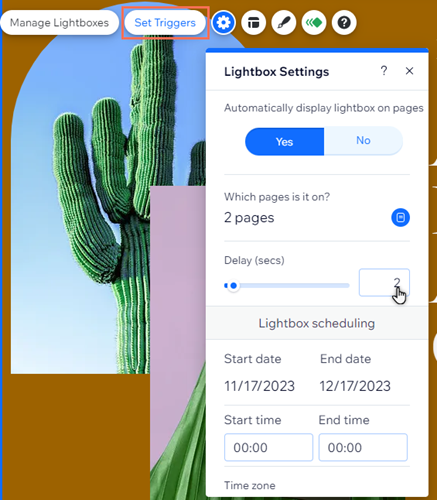
- Haz clic en Definir cómo activar.
- Haz clic en una opción en Mostrar automáticamente:
- Sí: tu ventana interactiva se muestra cuando se carga una página.
- Haz clic en ¿En qué páginas está? y selecciona las páginas en las que deseas que aparezca la ventana interactiva, o selecciona la casilla de verificación La primer página del sitio que tu visitante verá.
- Arrastra el control deslizante Retraso para aumentar o disminuir el tiempo entre la carga de la página y la aparición de la ventana interactiva.
Nota: Este control deslizante no aparece en todas las ventanas interactivas.
- No: la ventana interactiva no aparece cuando un visitante del sitio ingresa a una página. En cambio, puedes enlazarlo desde elementos de tu sitio.
- Sí: tu ventana interactiva se muestra cuando se carga una página.
- (Opcional) Establece una programación para la ventana interactiva. Esto resulta útil para mostrar ofertas o servicios que están disponibles por un tiempo limitado:
- Fechas: usa las opciones para seleccionar la fecha de inicio y la fecha de finalización de la ventana interactiva.
- Horario: selecciona la hora de inicio y finalización para la programación de la ventana interactiva.
- Zona horaria: elige tu zona horaria entre las opciones del menú desplegable.
- Eliminar programación: elimina la programación que agregaste previamente a la ventana interactiva.

Paso 4 | Elige cómo cierran los visitantes la ventana interactiva
Elige cómo cierran los visitantes la ventana interactiva después de leer su mensaje. Puedes seleccionar varias formas de cerrar el cuadro o solo una. Por ejemplo, puedes permitir que los visitantes hagan clic en la superposición detrás de la ventana interactiva para cerrarla, y agregar un botón para "Cerrar" que es más explícito.
Para agregar un botón "Cerrar" o un icono "X" a la ventana interactiva:
- Abre la ventana interactiva correspondiente desde el panel Menús y páginas.
- Haz clic en la ventana interactiva.
- Haz clic en el icono de Ajustes
.
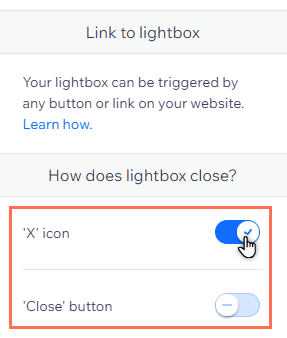
- Selecciona una opción en ¿Cómo se cierra la ventana interactiva?:
- Icono 'X': los visitantes pueden cerrar la ventana interactiva haciendo clic en el icono X.
- Botón 'Cerrar': los visitantes pueden cerrar la ventana interactiva haciendo clic en un botón Cerrar.

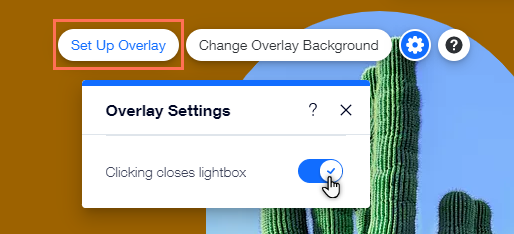
Para permitir que los visitantes cierren la ventana interactiva desde la transparencia:
- Abre la ventana interactiva correspondiente desde el panel Menús y páginas.
- Haz clic en la transparencia (el espacio alrededor de tu ventana interactiva) en el Editor.
- Haz clic en Transparencia.
- Haz clic en la palanca Se cierran con un clic:
- Activada: los visitantes de tu sitio pueden hacer clic en la transparencia para cerrar la ventana interactiva.
- Desactivada: los visitantes de tu sitio no pueden hacer clic en la transparencia para cerrar la ventana interactiva.

¿Cuál es el próximo paso?
Personaliza el diseño y la posición de tu ventana interactiva para personalizar aún más los anuncios de tu sitio. Aprende a personalizar una ventana interactiva
Preguntas frecuentes
Haz clic a continuación para leer las respuestas a nuestras preguntas más frecuentes sobre las ventanas interactivas:
¿Puedo configurar varias ventanas interactivas para que se muestren en una página?
¿Puedo obtener una vista previa de mi ventana interactiva antes de hacer los cambios en vivo?
¿Puedo compartir un enlace a la ventana interactiva?
¿Te ha sido útil?
|