Editor de Wix: personalizar el tema de color
5 min de lectura
Crear un tema de color es un paso importante en el proceso del diseño de tu sitio. Cuando se usan consistentemente, estos colores establecen el tono para tus visitantes y los presentan a tu marca.

El tema de color se utiliza automáticamente en todo el sitio y elementos "temáticos" en el panel Agregar. También puedes aplicar los colores de tema a cualquier elemento del sitio.
En este artículo, obtén más información sobre:
Personalizar el tema de color
Existen muchos ajustes preestablecidos de temas de color disponibles para que los apliques al sitio. Estos temas se han creado cuidadosamente con colores complementarios que cubren una variedad de estilos, desde pasteles elegantes y sofisticados hasta paletas audaces y brillantes. Explora los ajustes preestablecidos y elige la opción perfecta para tu marca.
Una vez que hayas elegido un tema de color preestablecido, también puedes personalizar los colores individuales.
Para elegir y personalizar un tema de color:
- Selecciona Diseño del sitio
 a la izquierda del Editor.
a la izquierda del Editor. - Pasa el cursor sobre el Color y tema del texto y selecciona Personalizar.
- Selecciona Colores en Tema actual.
- Pasa el cursor sobre tu Tema de color y selecciona Cambiar.
- Navega por los ajustes preestablecidos y haz clic para seleccionar uno nuevo.

- (Opcional) Personaliza los colores en el tema:
- Pasa el cursor sobre el Tema actual y selecciona Colores.
- Selecciona el icono Editar color
 junto al color correspondiente.
junto al color correspondiente. - Para seleccionar un nuevo color, usa el cursor o ingresa el color exacto en valores HEX, RGB o HSB

- (Opcional) Selecciona un tono en la escala de colores y configura la saturación y el brillo para adaptarlo a tu gusto.

Aplicar los colores del tema a los elementos del sitio
Puedes aplicar los colores del tema a cualquier elemento del sitio. Estos se guardan en el selector de color en los paneles de diseño:

Consejo:
También puedes guardar colores personalizados que no forman parte del tema en el selector de colores. Selecciona + Agregar junto a Mis colores para seleccionar un nuevo color.
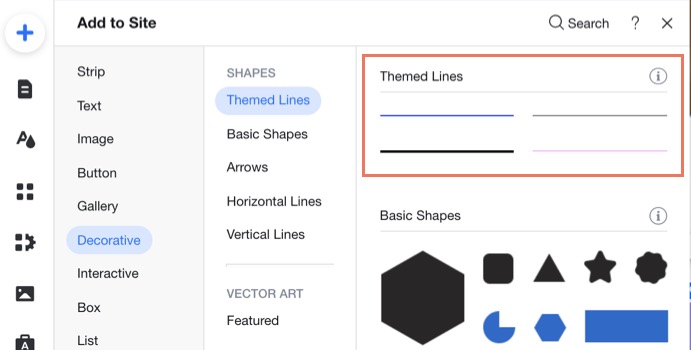
Además, los elementos temáticos dentro del panel Agregar en el Editor, ya cuentan con los colores del tema (por ejemplo, botones temáticos, cajas y líneas), por lo que no tienes que preocuparte por ajustarlos manualmente para que coincidan con el sitio.

Comprender cómo se utilizan los colores del tema en el sitio
Además de aparecer en el selector de color, los colores del tema se utilizan en todo el sitio de la siguiente manera:
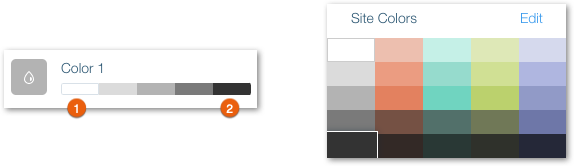
Color 1: fondo y texto
El color 1 se utiliza para en el fondo y texto de todo el sitio. Si agregaste apps de Wix (por ejemplo Wix Stores, Wix Blog, etc.) a tu sitio, esas páginas usarán los mismos colores de fondo y texto.
En la mayoría de los casos, verás que el matiz más brillante (1) se utiliza para el fondo, mientras que el más oscuro (2) es para el texto. Recomendamos crear una par de alto contraste para que la información del sitio sea de fácil lectura.

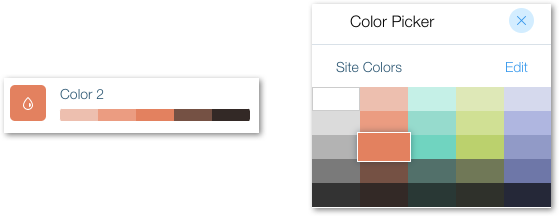
Color 2: color de la acción
Impulsa a los visitantes a elegir lo que deseas seleccionando un color de acción que destaque. Este color se usa para elementos accionables como enlaces, botones y elementos del menú. También aparece en elementos temáticos como botones y cajas, así como en páginas relacionadas con las apps de Wix (por ejemplo, Wix Stores, Wix Blog, etc.)
El tono en el medio se utiliza con mayor frecuencia, por lo que recomendamos elegir uno que contraste con el fondo. Esto garantiza que los elementos más importantes de tu sitio son accesibles y se notan.

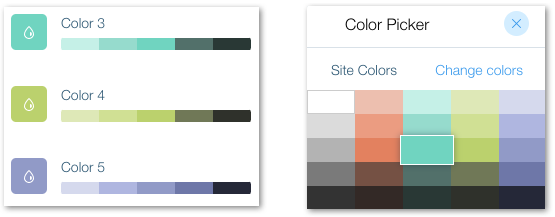
Colores 3, 4 y 5: colores adicionales
Elige tres colores adicionales para completar la combinación de colores.Estos se muestran en varios lugares de tu sitio, por lo que deben coincidir y complementar los otros colores que seleccionaste.

¿Te ha sido útil?
|