Cómo incorporar el diseño plano a tu página web

Aunque te suene extraño al oído, el término de “diseño plano” es una poderosa tendencia del diseño web de hoy en día, y claro, tiene motivos suficientes para serlo.
El diseño plano se basa en la estética de dos dimensiones. Para dar un ejemplo, en el diseño web no plano, los botones suelen tener un aspecto 3D y uno se podría imaginas presionándolos. Para el diseño plano lo que se busca es lo contrario, dependiendo en gran medida de gráficos y diseños simples.

¿Cuáles son los beneficios del diseño plano?
Hay varias razones que explican el aumento del diseño plano en los últimos años. En primer lugar, es práctico: Los sitios web planos se cargan más rápido que los sitios web que cuentan con animaciones y gráficos complejos.
Otra razón es que el diseño plano se puede ajustar fácilmente a diferentes tamaños de pantalla. Con los smartphones ganando más y más terreno como herramientas de navegación web, esta es una gran ventaja para los propietarios de sitios web dirigidos tanto a usuarios sittuados en oficinas como a aquellos que se mueven por la ciudad.
Una tercera razón se relaciona con la estética de diseño plano. Los diseños simples y fáciles de usar son el sello distintivo de diseño plano. Muchos diseñadores y usuarios se sienten atraídos por esta simplicidad y lo prefieren a los diseños con más parafernalia. Una clara indicación de esta preferencia fue la decisión de Apple de abandonar el diseño iOS de la vieja escuela y adoptar un aspecto más limpio.

Cómo utilizar el “diseño plano” en tu página web
Usar diseño plano puede ser una gran manera de mostrar a tu público que eres parte de las tendencias actuales y que entiendes y aplicas las nuevas convenciones de diseño. Éstos son algunos pensamientos que debes tener en cuenta para asegurarte de que estás recorriendo el camino correcto:
1. Elige Fondos Simples: Olvídate de las imágenes fuertes o las imágenes con patrones de ladrillo. En el diseño plano, es necesario apegarse a los colores lisos, suaves o a los patrones de colores muy sutiles.

2. Abandona los efectos: Olvídate de los degradados y de las transiciones animadas. El diseño plano tiene que ver con evitar cualquier cosa que pueda añadir dimensiones, profundidad o un sentido de movimiento al diseño de tu página web.

3. Muestra íconos: El diseño plano generalmente implica íconos, debido a que ellos funcionan bien con el dogma de una experiencia de usuario sencilla y ágil. Integra los íconos en tu diseño, pero asegúrate de que sean claros y fáciles de entender.

4. Juega con formas: Las formas también son populares en el diseño plano. Los círculos, cuadrados y líneas no se utilizan sólo para mejorar el diseño, sino también para crear una división clara de los contenidos y una jerarquía visual que ayuda a los espectadores a entender la estructura de la página.

5. Considera el uso de colores brillantes y claros: La paleta de colores del diseño plano es fresco, ligero y alegre. Los rosados, azules, verdes y amarillos son muy comunes en este tipo de diseño. Sin embargo, los colores deben ser utilizados escasamente – no más de 2 o 3 en una misma página.

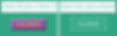
6. Crea una navegación básica: Los menús de navegación, los botones y los enlaces deben verse simples. Retira efectos como sombras o reflejos de tus elementos de navegación. Muy a menudo, el diseño plano utiliza simples cajas como botones y hasta diseños aún más minimalistas, utilizando nada más que el texto en si mismo. ¡Prueba y cuéntanos cómo te va!

7. Enfatiza la tipografía: Con el diseño plano, las palabras y el texto en tu sitio web obtendrán sus 15 minutos de fama. Este estilo fomenta un uso audaz e innovador de la tipografía porque percibe las letras y caracteres como un elemento protagónico del diseño.

8. Utiliza las plantillas especialmente para “diseño plano” que Wix te ofrece: Por suerte para ti, Wix tiene un par de grandes plantillas de sitios web que se han creado con el diseño plano en mente. Utiliza estas plantillas para crear tu sitio web y podrás ahorrar tiempo y esfuerzos innecesarios:
