Efecto parallax: qué es y cómo aplicarlo a tu página web
Actualizado en Abril del 2022

Con su aparición en el 2011, el efecto parallax se unió a las tendencias de diseño web. Desde entonces, nuevas tendencias han surgido y desaparecido, pero el efecto parallax no solo se ha quedado, pero se ha vuelto una pieza fundamental dentro del diseño web.
Al momento de crear una página web, el efecto parallax es una excelente manera de agregar dinámica en la experiencia de navegación. En este artículo descubrirás que es el efecto parallax y 4 ejemplos que te traerán inspiración para empezar.
1. Qué es el que es el efecto parallax
El efecto parallax es un efecto visual que hace que la imagen o textura que está en el fondo se desplace más lentamente que el resto del sitio. Esto causa que el objeto aparente cambiar su posición relativa en relación con otros objetos o fondos distantes.
Esta técnica se basa en una ilusión óptica: cuanto más lejos están los elementos, más pequeños los vemos. Como resultado, nos da la sensación de que los objetos más distantes se mueven más lentamente que los que están más cerca.
El efecto parallax se lleva usando mucho tiempo en distintos medios para conseguir un efecto realista. Su primer uso se remonta a la animación tradicional, nada menos que a la producción de Blancanieves y los siete enanitos de los Estudios Disney, pero también se ha empleado en videojuegos como Super Mario. Con el desarrollo de CSS y HTML, el efecto parallax ahora ha conquistado por completo el mundo del diseño web . A continuación te mostramos 5 ejemplos de páginas web que emplean el efecto parallax.

2. Ejemplos del efecto parallax
Nolan Omura
Nolan Omura es un fotógrafo residente en Hawái que se especializa en fotografía y video submarinos. Su ingeniosa versión del efecto parallax agrega profundidad y movimiento a su ya cautivador diseño de página de inicio.
Al dividir la página en grandes tiras, los visitantes del sitio descubren increíbles imágenes de la vida acuática conforme se van desplazando en la página. Las tiras flotan suavemente una encima de la otra, utilizando el efecto de parallax y revelando efectos de desplazamiento.
Joyería Industrial
La página web de la diseñadora de joyas Hila Rawet Karni usa el efecto parallax para crear un interesante diseño compuesto de varias capas. Superponiendo imágenes y textos unos encima de otros y combinando imágenes de movimiento lento y rápido, la página parece cambiar y formar constantemente nuevas composiciones al desplazarse.
Frankie Ratford
La página personal de la diseñadora digital Frankie Ratford está llena de color, alegría y energía. La mitad superior de la página se caracteriza por tener varios fondos que se mueven con el efecto parallax y mientras Frankie permanece inmóvil. Detrás de esta foto aparece su nombre deslizándose hacia arriba, seguido de una breve biografía suya que repite el mismo patrón. El resto de la página web usa sutilmente el efecto parallax en otras secciones informativas.
Hana Knízova
Esta fotógrafa londinense, Hana Knízova, presenta en su página de fotografía imágenes para cada una de sus especialidades: retrato, moda o fotografía social. Cada foto da paso a otra con efectos de parallax. A su vez, las imágenes se duplican como el menú de la página creando un particular sistema de navegación interno donde cada imagen conduce a una página diferente.
3. Cómo aplicar el efecto parallax en tu sitio de Wix
Para activar el efecto parallax en tu página web Wix usa franjas con imagen, color o un video de fondo. La combinación de varias franjas enriquecerá el efecto.
En el Editor, haz clic en 'Agregar elementos' en el menú izquierdo y luego en 'Franjas' para elegir una franja. Puedes cambiar el color, imagen o video del fondo de la franja haciendo clic en ‘Cambiar el fondo de la franja'.
En las configuraciones de la franja, haz clic en 'Efecto de desplazamiento agregado' y selecciona el efecto deseado: 'Parallax'.
Comprueba el efecto en acción en el modo 'Vista previa'.
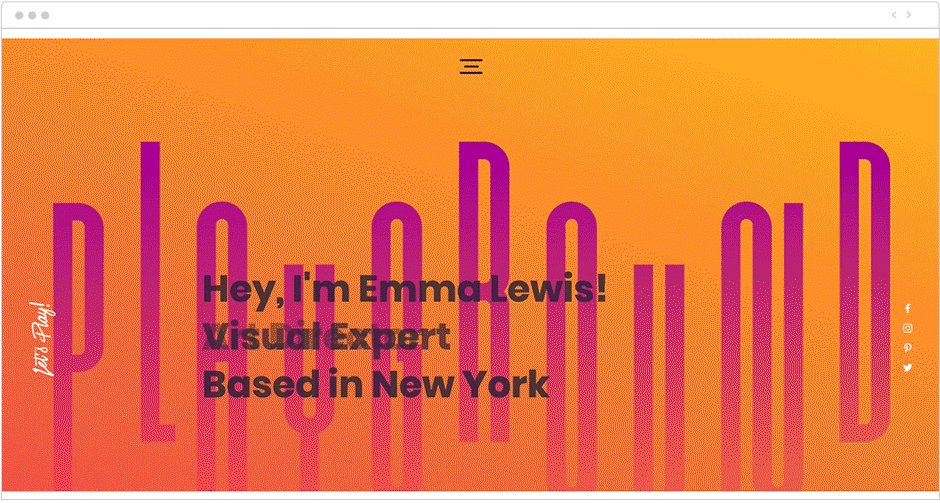
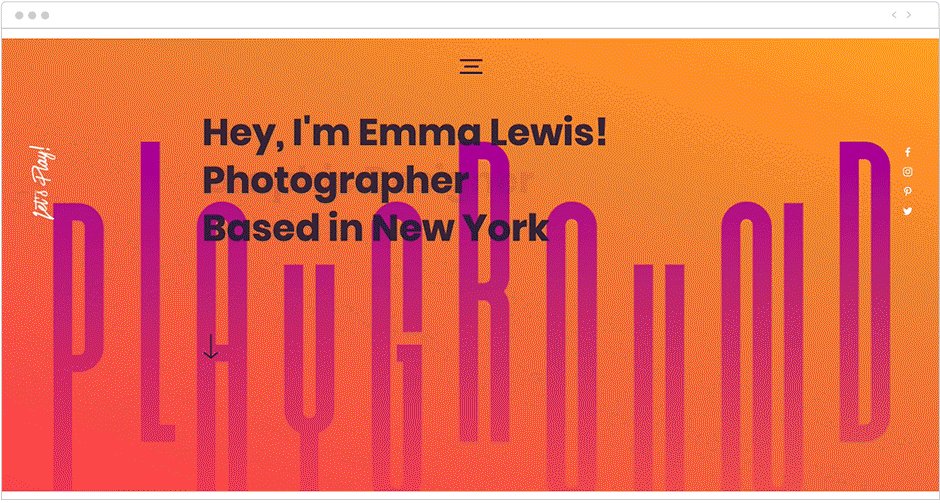
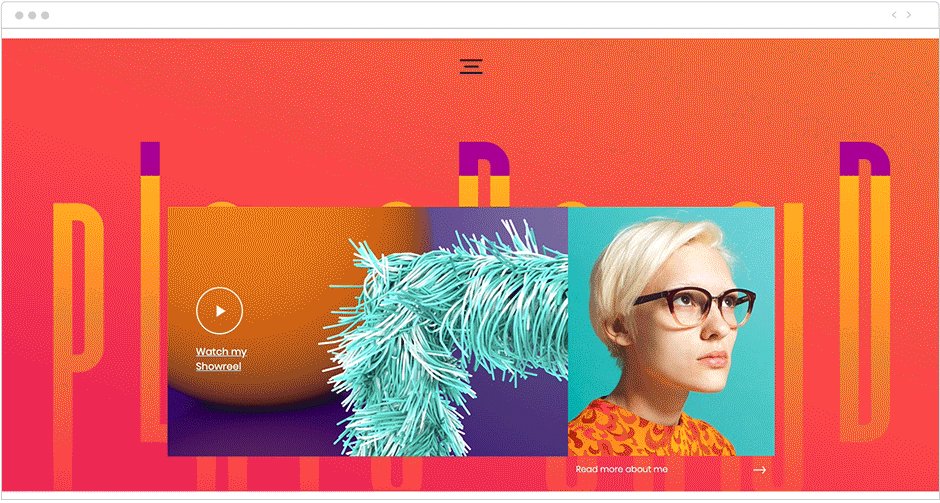
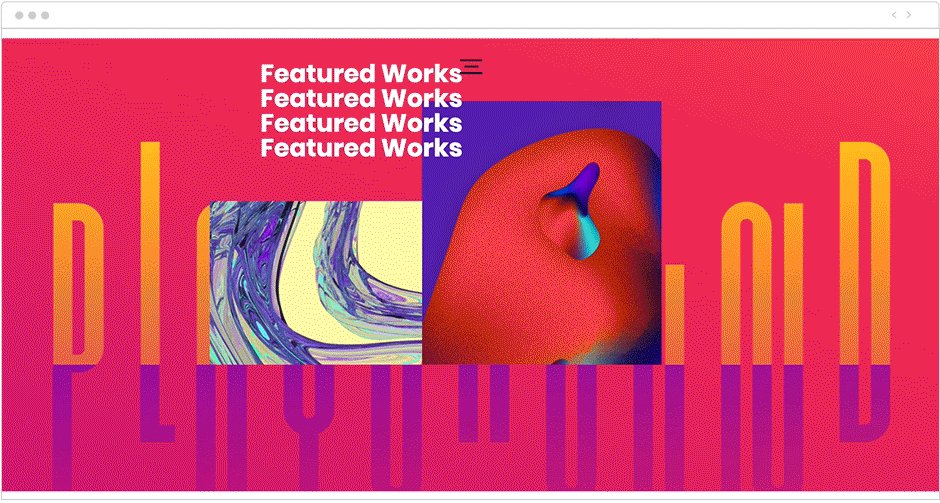
Otra opción es elegir una de las plantillas web que incluya el efecto parallax en su diseño y adaptarla a tus necesidades. Por ejemplo, esta plantilla con un fondo colorido que se desvanece a medida que te desplazas por la página y una tipografía estática, esta plantilla causa una impresión sofisticada.
Ahora que has descubierto que es el efecto parallax y te has llenado de inspiración, es momento de agregar esta tendencia de diseño web y llevar tu página web al siguiente nivel.

por Danae Salinas
Blogger & Marketing Specialist - Español




