Sienta las bases
Crea la estructura de contenido que necesitas con preajustes, IA o desde cero. Importa contenido desde un CSV o sube manualmente texto, imágenes, contenido enriquecido y más.
Conecta con el diseño
Diseña con un control total en el Editor de Wix Studio y conecta distintas colecciones para mostrar contenido dinámico. Crea estilos repetitivos, agrega filtros y recopila contenido de los visitantes del sitio, todo sin necesidad de código.
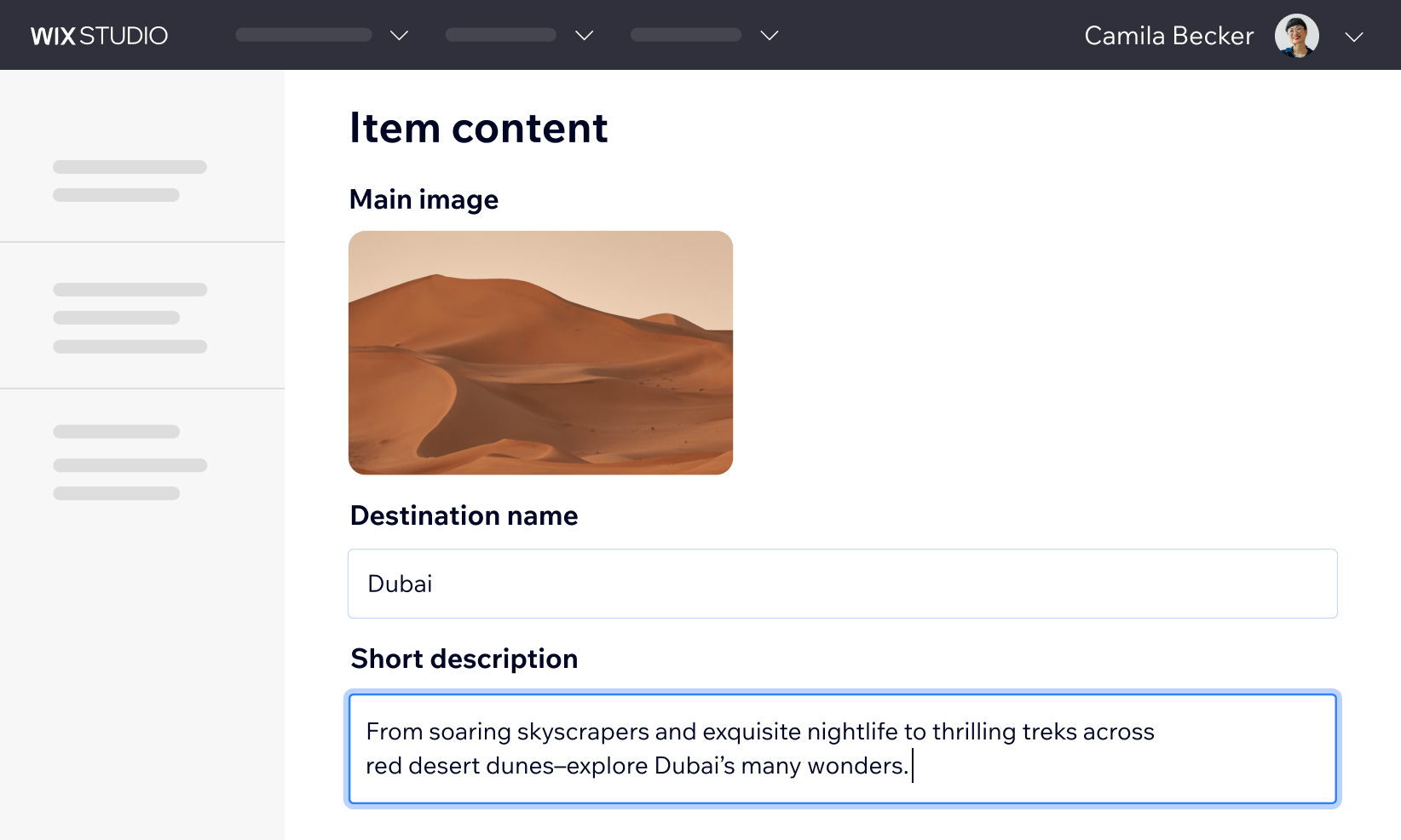
Gestiona el contenido con facilidad
Ofrece a los clientes o miembros del equipo el acceso necesario para gestionar contenido desde un panel de control intuitivo, sin que puedan tocar al diseño.
Crea una vez y escala sin fin con páginas dinámicas



Acelera la creación mediante preajustes, plantillas o IA
Crea más rápidamente mediante colecciones y estilos predefinidos que puedes personalizar con tu propio contenido y diseño. O bien, indica algunos detalles y deja que la IA configure las colecciones según tus necesidades.

Preajustes

Plantillas

IA
ENTERPRISE SOLUTIONS
CMS a nivel de cuenta para gestionar tu contenido a escala
Centraliza la gestión del contenido de varios sitios con un CMS a nivel de cuenta. Controla qué contenido aparece en cada lugar, haz actualizaciones masivas y recopila los envíos de formularios en un solo lugar. Además, haz que se pueda escalar el contenido mediante cuotas de CMS personalizadas.

Expande las capacidades de las funciones integradas
1 import wixData from 'wix-data';
2 import { addDays } from 'public/utils';
3 $w.onReady(function () {
4 $w("#search").onClick(async () => {
5 const origin = $w("#origin").value;
6 const destination = $w("#destination").value;
7 const departDate = new Date($w("#depart").value);
8 const returnDate = new Date($w("#return").value);
9 const numberOfTravelers = $w("#travelers").value;
10 const { items: foundFlights } = await wixData
11 .query("availableFlights")
12 .eq("origin", origin)
13 .eq("destination", destination)
14 .between('departDate', addDays(departDate, 1),
15 addDays(departDate, -1))
16 .between('returnDate', addDays(returnDate, 1),
17 addDays(returnDate, -1))
18 .ge("availableSeats", numberOfTravelers)
19 .find()
20 renderResults(foundFlights);
21 });
22 });
import wixData from 'wix-data';
import { addDays } from 'public/utils';
$w.onReady(function () {
$w("#search").onClick(async () => {
const origin = $w("#origin").value;
const destination = $w("#destination").value;
const departDate = new Date($w("#depart").value);
const returnDate = new Date($w("#return").value);
const numberOfTravelers = $w("#travelers").value;
const { items: foundFlights } = await wixData
.query("availableFlights")
.eq("origin", origin)
.eq("destination", destination)
.between('departDate', addDays(departDate, 1),
addDays(departDate, -1))
.between('returnDate', addDays(returnDate, 1),
addDays(returnDate, -1))
.ge("availableSeats", numberOfTravelers)



Aprovecha el CMS de Wix Headless en cualquier pila de tecnologías
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wixClient = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 const dataItemsList = await wixClient.items.queryDataItems({
10 dataCollectionId: 'Billing/PriceQuotes',
11 // Please specify the dataCollectionId you require
12 }).find();
13 console.log('My Data items:');
14 console.log('Total: ', dataItemsList.items.length);
import { createClient, OAuthStrategy }
from '@wix/sdk';
import { items } from '@wix/data';
const wixClient = createClient({
modules: { items },
auth: OAuthStrategy({ clientId:
'MY-CLIENT_ID' }),
});
const dataItemsList = await wixClient.items.queryDataItems({
dataCollectionId: 'Billing/PriceQuotes',
// Please specify the dataCollectionId
you require
}).find();
console.log('My Data items:');
console.log('Total: ',
dataItemsList.items.length);
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wix = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 // New API
10 const { items: results } = await wix.items
11 .query('Billing/PriceQuotes') // <— collectionId
12 .find();
13
14 console.log('My Data items:', results);
15 console.log('Total:', results.length);


Popular supported
technologies
Tecnologías populares compatibles