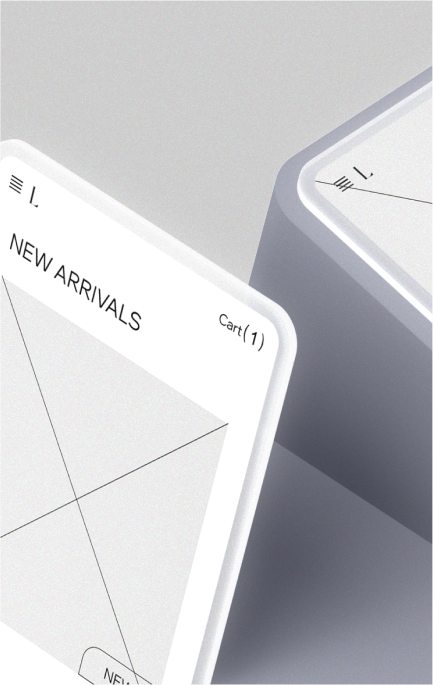
Una experiencia de cuadrícula intuitiva
Trabaja con la cuadrícula directamente en el lienzo para agregar énfasis y estilo donde quieras. Divide, redimensiona e intercambia celdas para crear estilos únicos.

Animaciones y efectos sin código
Despierta el deleite de los usuarios mientras interactúan con el sitio. Agrega movimiento, llama la atención, experimenta con scrollytelling y más, con opciones sin código, desde efectos cursor hasta bucles, efecto de paralaje con el ratón y mucho más, además de opciones adicionales a través de Lottie.
Deja que el diseño adaptativo tome el control
Edita en píxeles y deja que la plataforma optimice para cada pantalla. Escoge comportamientos predefinidos para los elementos o utiliza la IA adaptativa para todo el sitio y, a continuación, perfecciona lo que necesites.




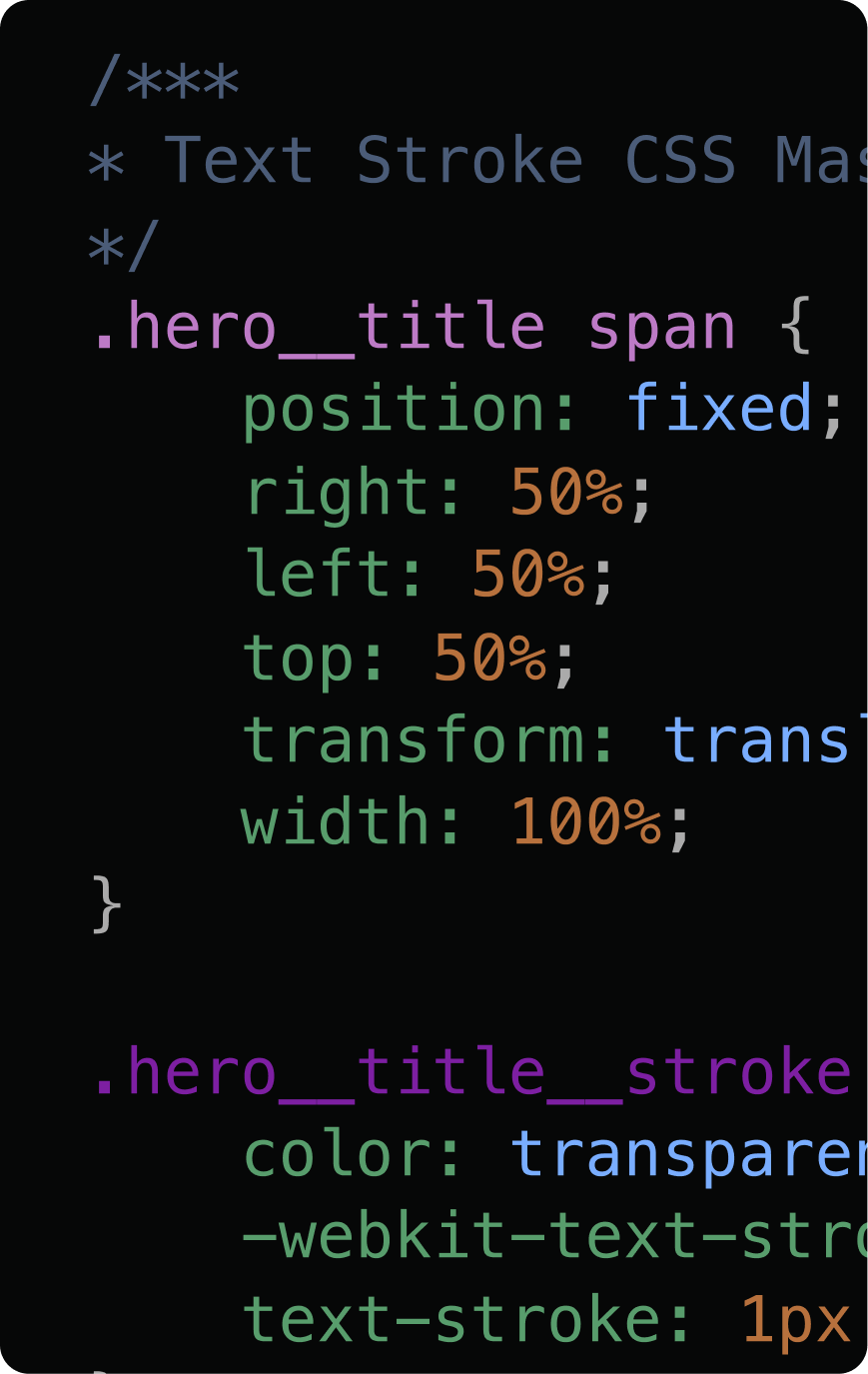
Personaliza el CSS para un total control creativo
Crea animaciones y efectos visuales únicos con CSS. Utiliza consultas multimedia para realizar cambios por breakpoint y clases personalizadas para mantener la coherencia.


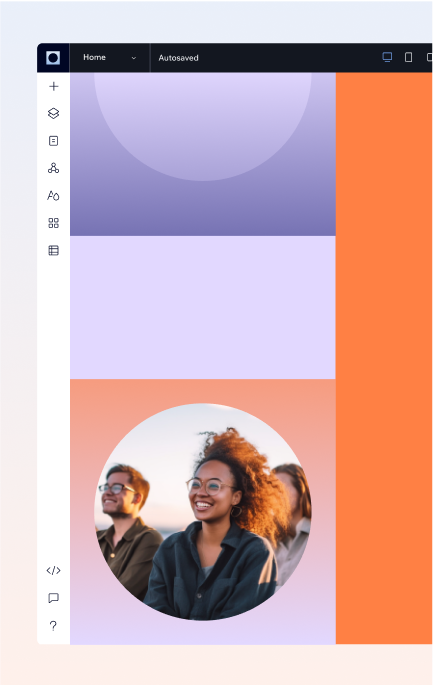
Crea fondos degradados directamente en el editor
Diseña degradados lineales, radiales, cónicos y fluidos personalizados con un número ilimitado de puntos de color, directamente en el editor.








Diseño audaz
Diseño audaz
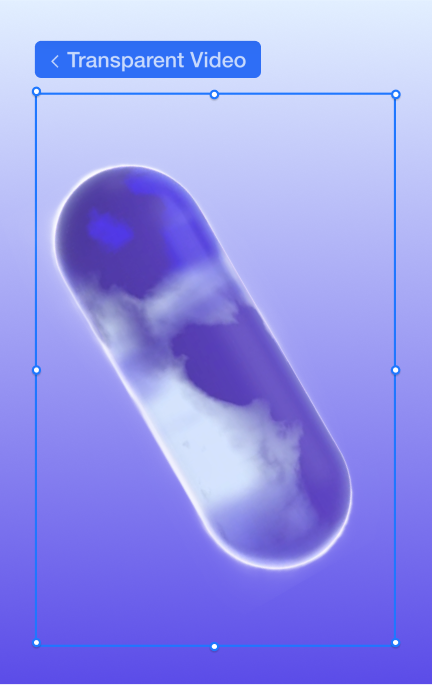
Utiliza máscaras de texto totalmente accesibles y aptas para SEO que puedes rellenar con imágenes, degradados y vídeos.
Convierte cualquier vector en un cursor personalizado
Sube cualquier SVG -o elige entre miles de opciones disponibles- para utilizarlo como cursor personalizado en elementos, secciones o páginas.


Soleado
25°C

Nublado
16°C


Lluvia ligera
15°C




Crea, comparte y reutiliza bibliotecas de diseños
No es necesario reinventar la rueda para cada diseño. Guarda cualquier plantilla de texto, paleta de colores o componente para utilizarlos una y otra vez.



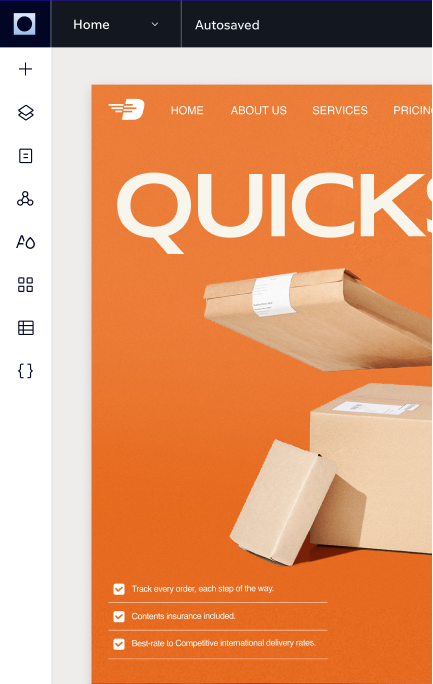
Aumenta la productividad con material prediseñado
Comienza con material creado por expertos y secciones inspiradas en las últimas tendencias web para acelerar el proceso. Después, disecciónalos, reutilízalos o personalízalos para cada proyecto.
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

Descubre todo el potencial de la plataforma
Explora todas las funciones de diseño
Breakpoints a medida
Diseña y optimiza sitios para todos los tamaños de pantalla.
Diseño con píxeles
Diseña con píxeles que se convierten automáticamente en unidades adaptativas detrás de escena.
Complemento de Figma para Studio
Exporta diseños de Figma fácilmente y perfecciónalos con Wix Studio.
Mapa de sitio visual y generador de wireframes
Acelera la planificación de sitios mediante una herramienta de mapas de sitio visuales totalmente nativa e impulsada por IA que también permite generar wireframes personalizados.
IA adaptativa
Crea sitios adaptativos al instante en un solo clic.
Posición precisa
Define la posición exacta de cada elemento, incluyendo acoplamiento, márgenes, tamaños y más en cada breakpoint.
Integraciones